滾動監聽(Scrollspy)插件,即自動更新導航插件,會根據滾動條的位置自動更新對應的導航目標。其基本的實現是隨著您的滾動,基於滾動條的位置嚮導航欄添加.active class。
使用方法
向頂部導航添加滾動監聽行為:
通過data屬性:向您想要監聽的元素(通常是body)添加data-spy=“scroll”。然後添加帶有Bootstrap .nav組件的父元素的ID或class的屬性data-target。為了它能正常工作,您必須確保頁面主體中有匹配所要監聽鏈接的ID的元素存在。
1
2
3
4
5
6
7
8
9
| <body data-spy =“ scroll” data-target =“main-nav”>
...
<div class =“ navbar-example”>
<ul class =“ nav nav-tabs”>
...
</ ul>
</ div>
...
</ body>
|
通過JavaScript:您可以通過JavaScript調用滾動監聽,選取要監聽的元素,然後調用.scrollspy()函數:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//Init Scrollspy
$('body').scrollspy({ target:'#main-nav'});
//Smooth Scrolling
$('#main-nav a').on('click',function(event){
if(this.hash !==""){
event.preventDefault();
const hash = this.hash;
$('html,body').animate({
scrollTop: $(hash).offset().top
}, 700, function(){
window.location.hash = hash;
})
}
})
|
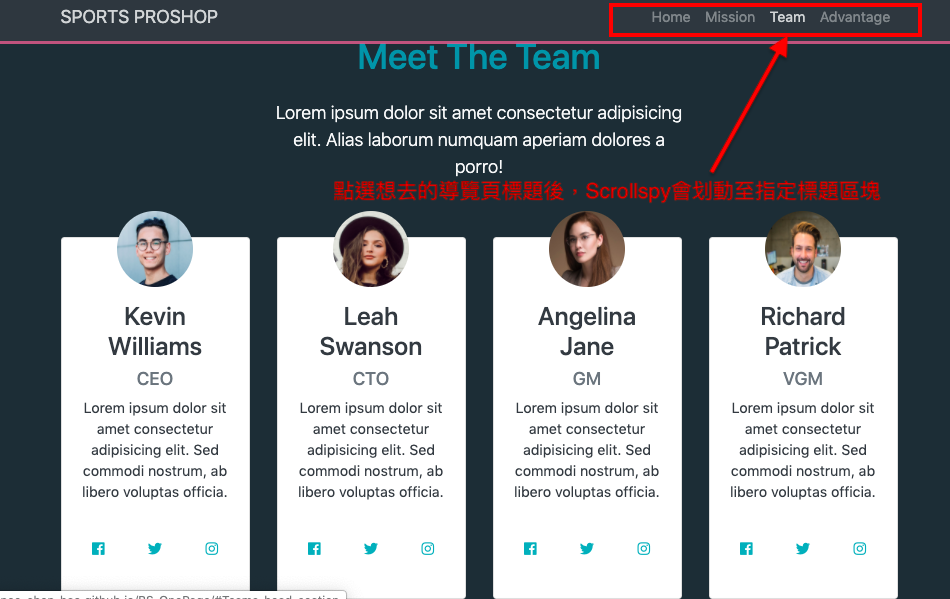
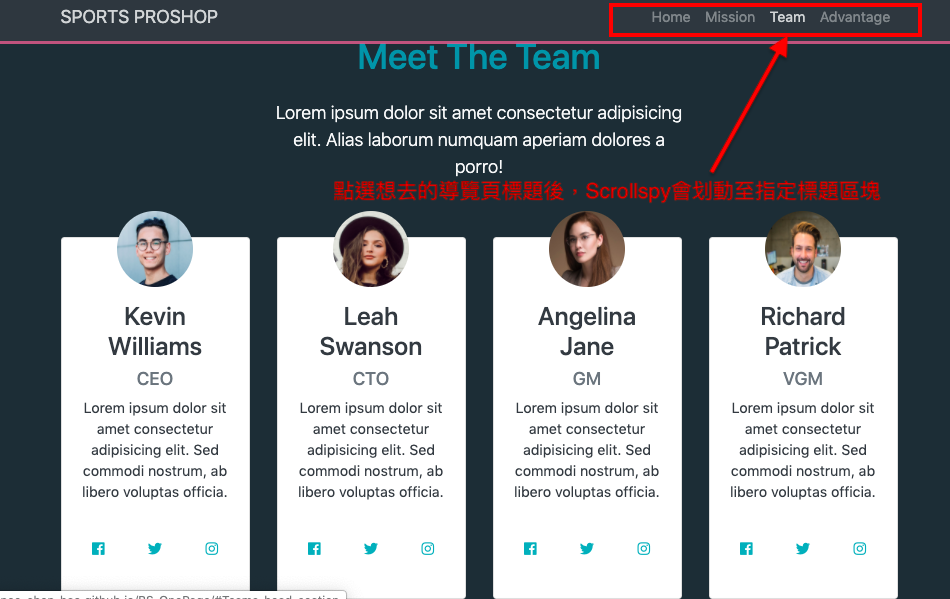
實作
Nav監聽: 一頁式官網